基于模型设计(MBD)的机器人开发流程
本文共 69 字,大约阅读时间需要 1 分钟。
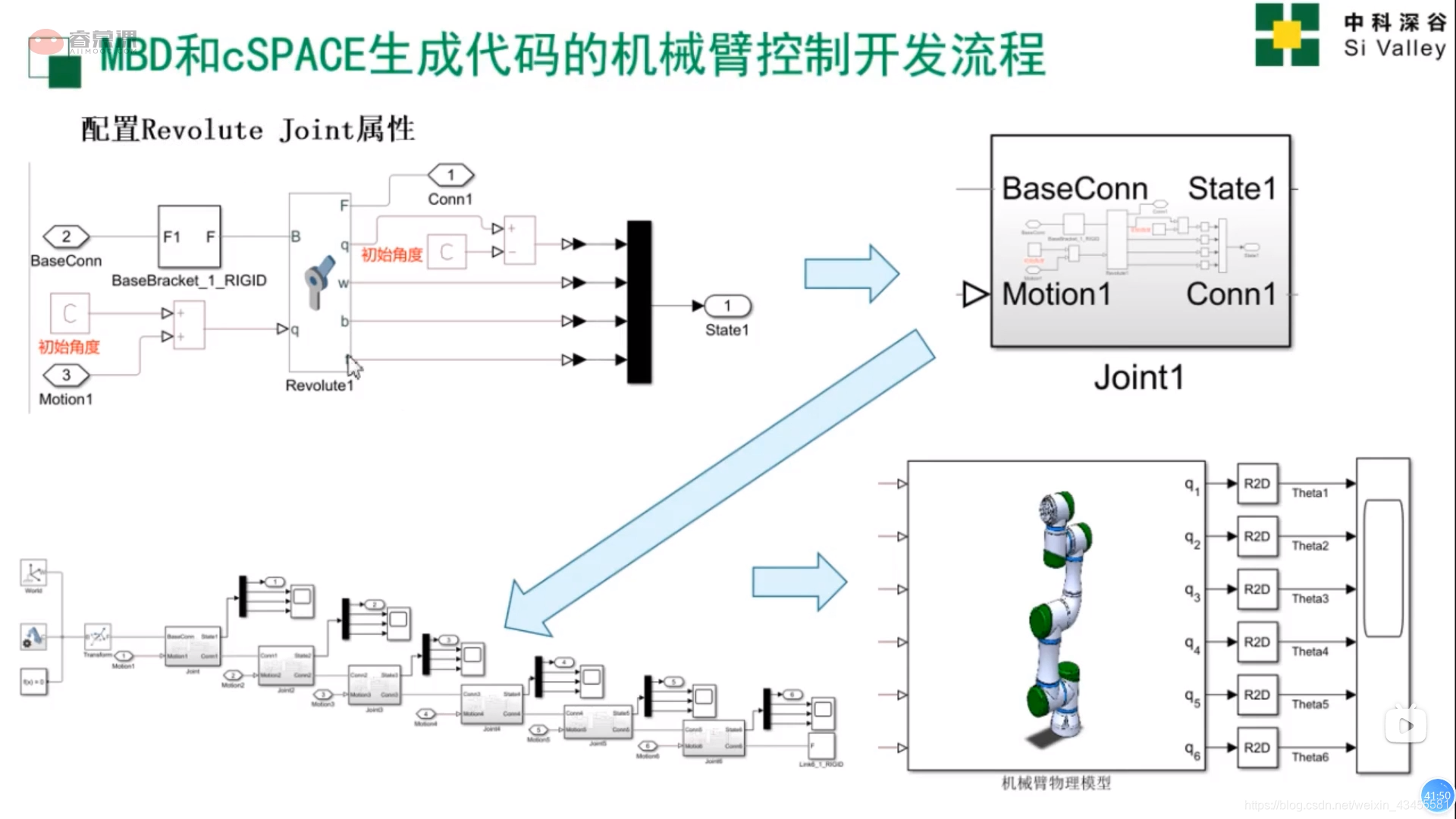
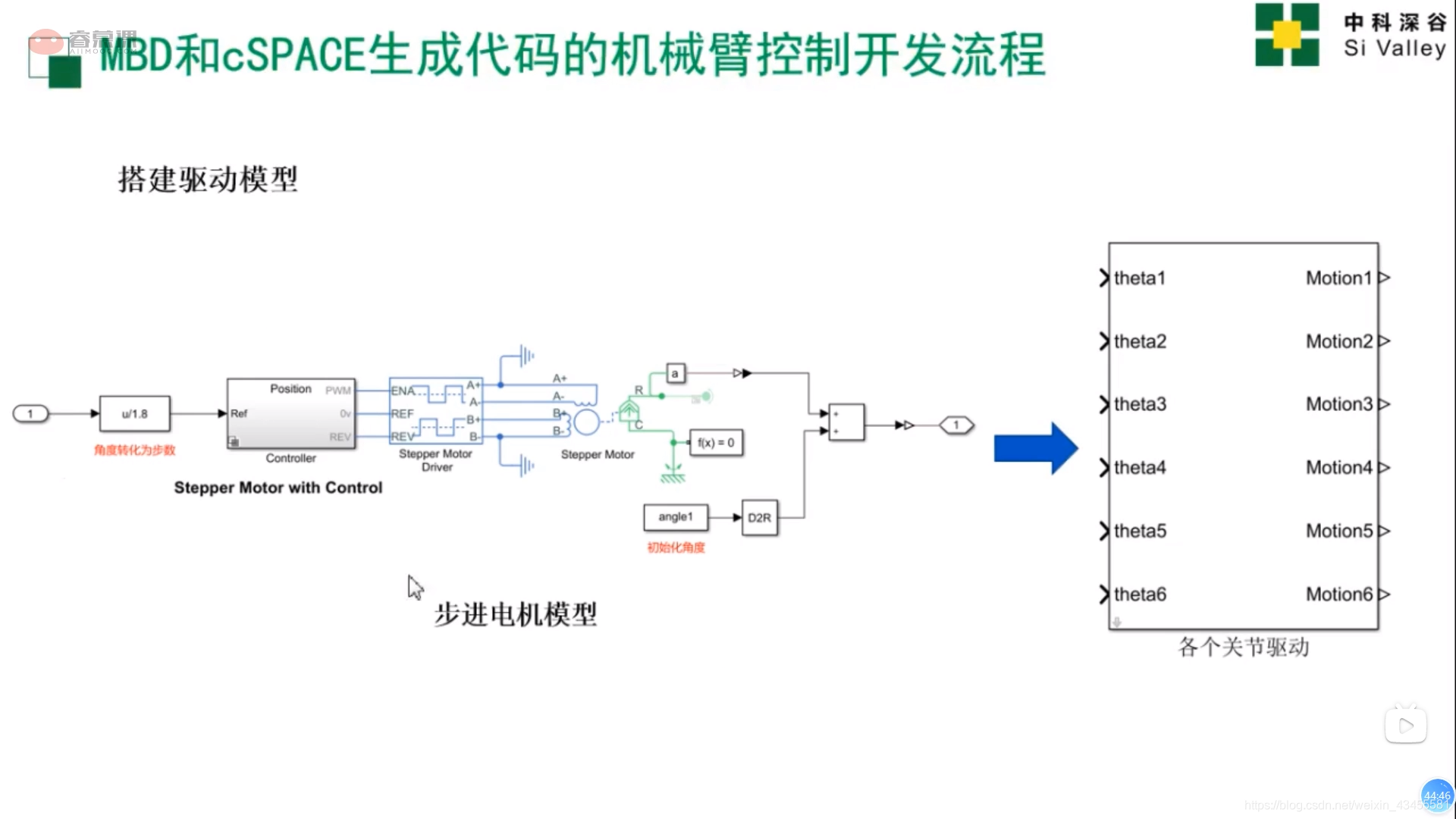
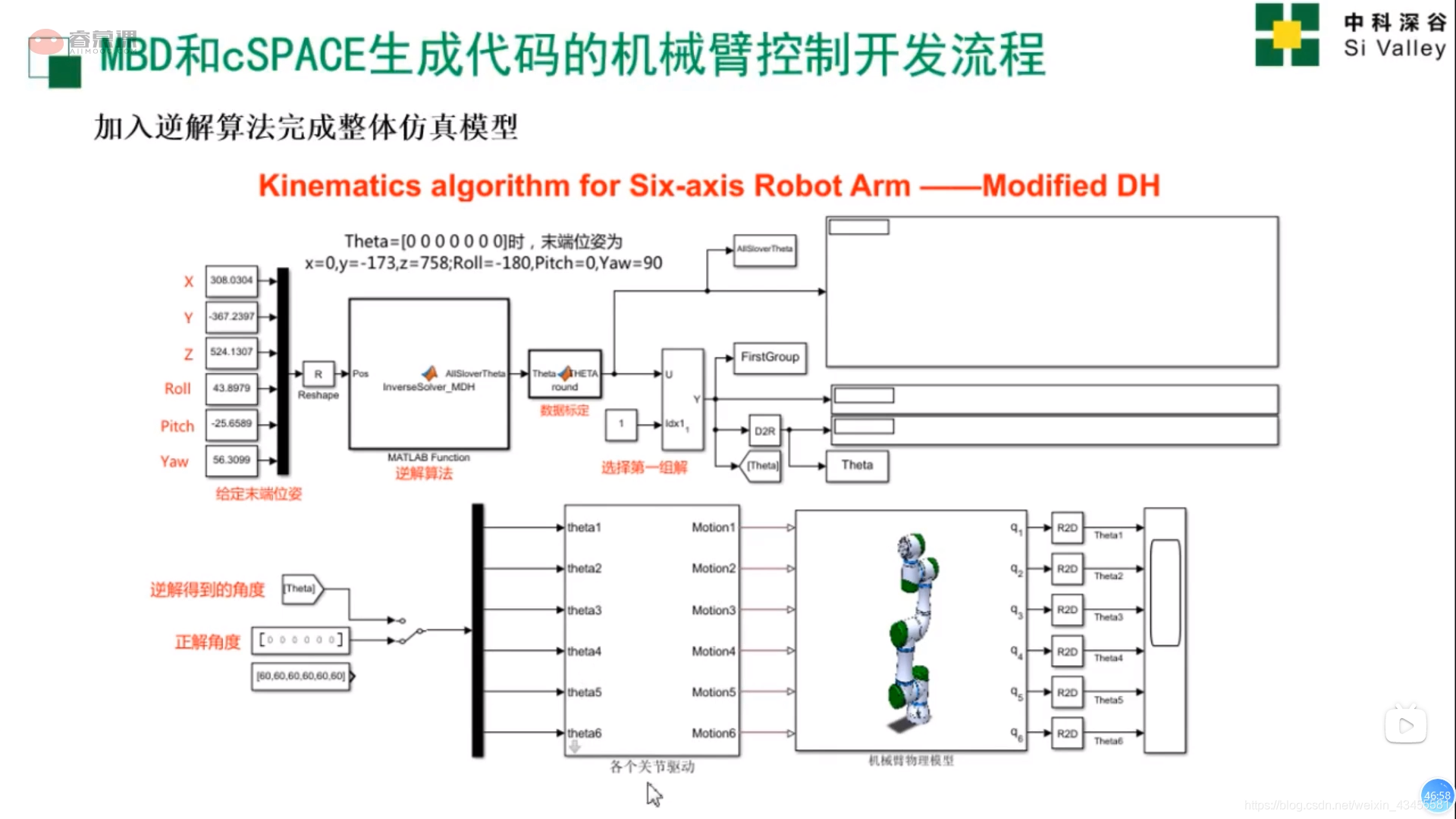
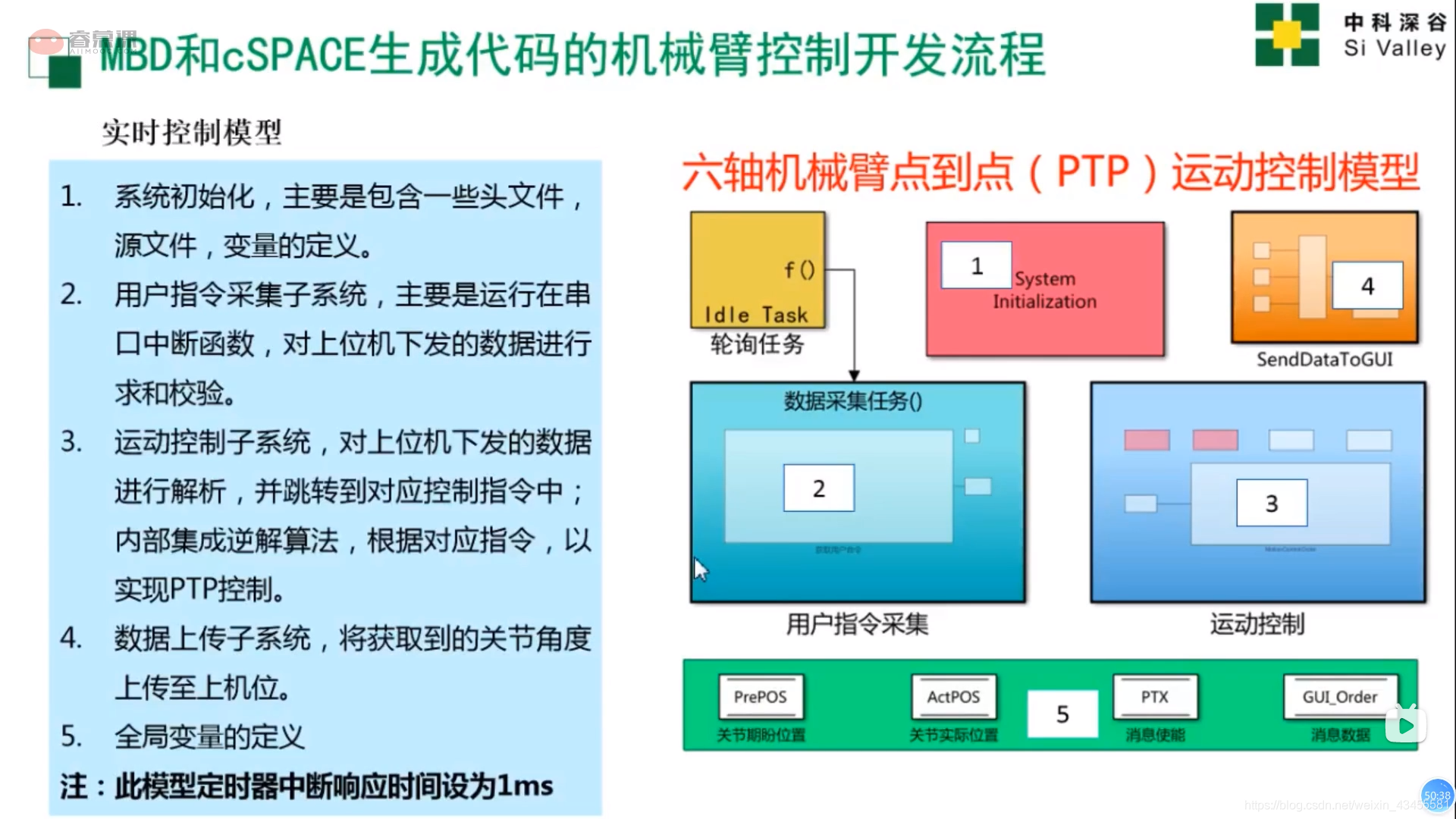
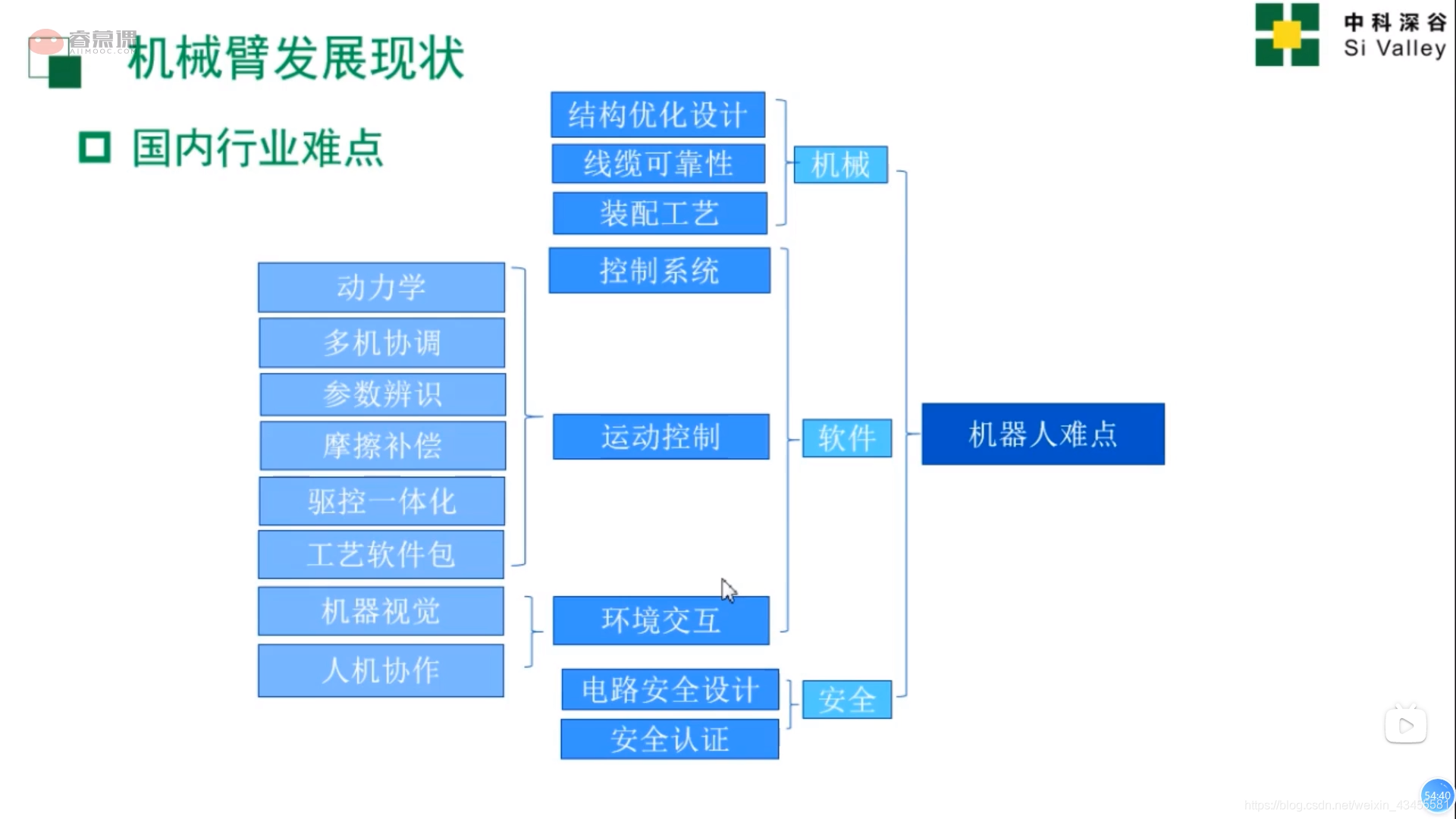
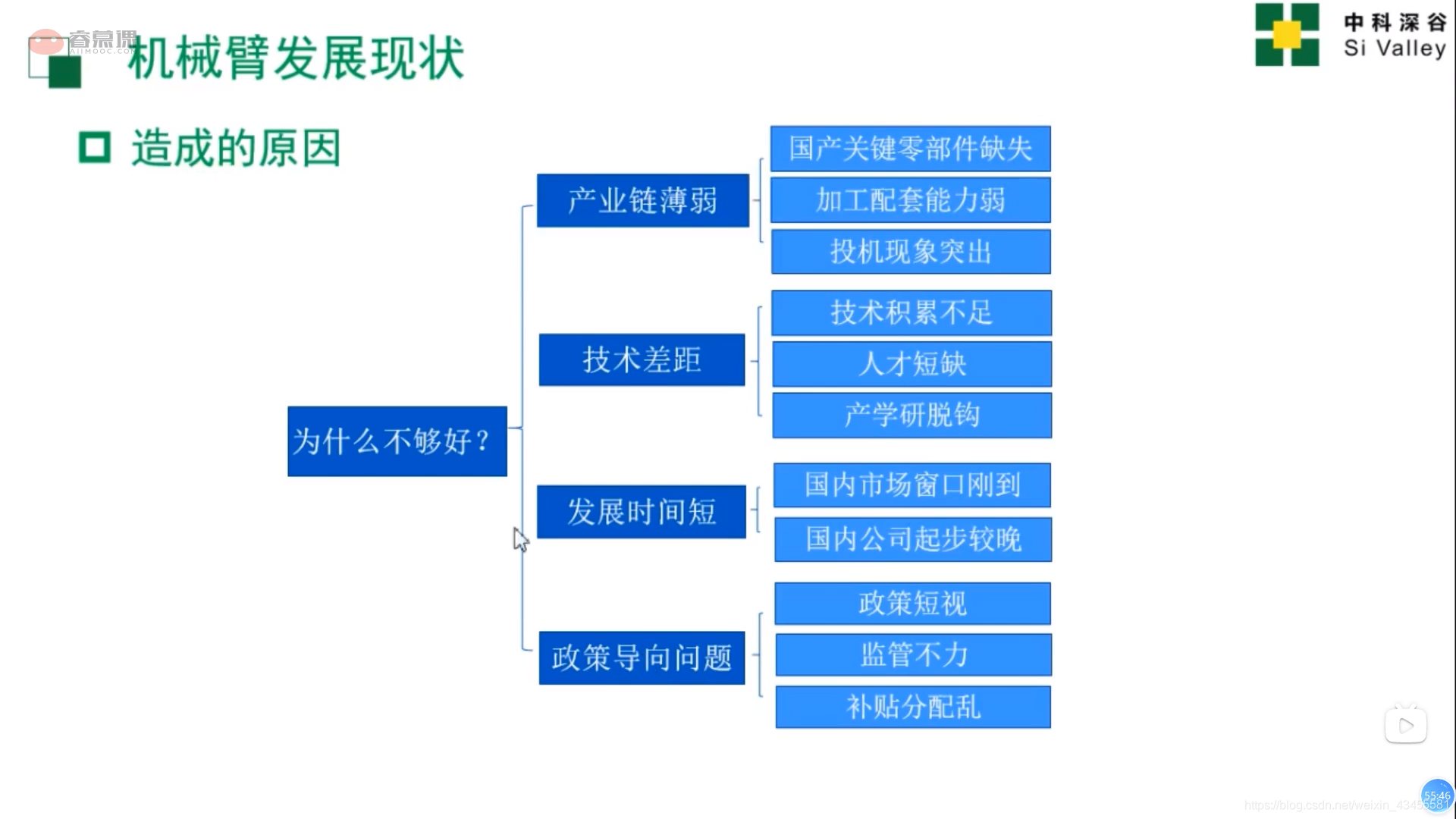
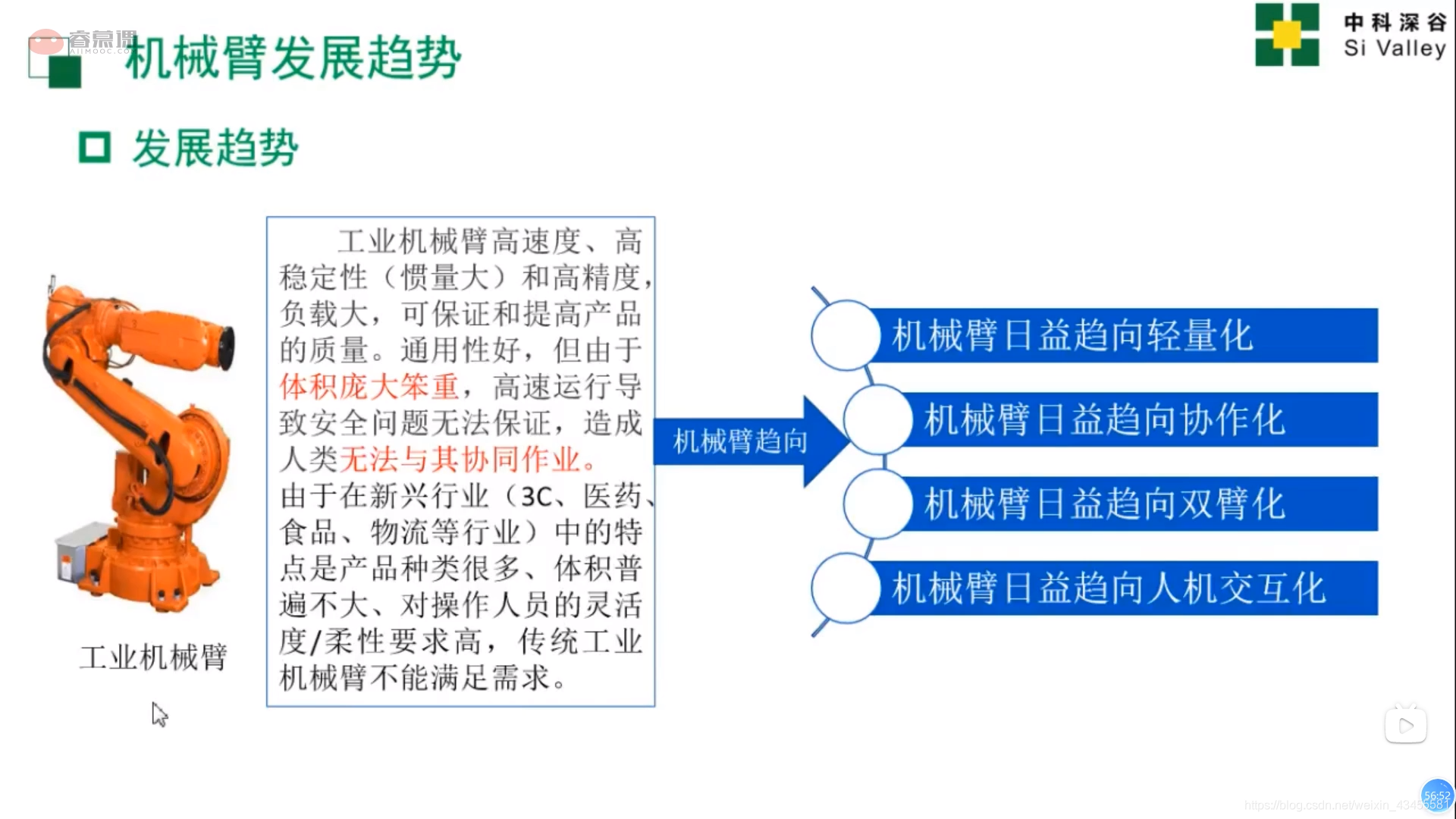
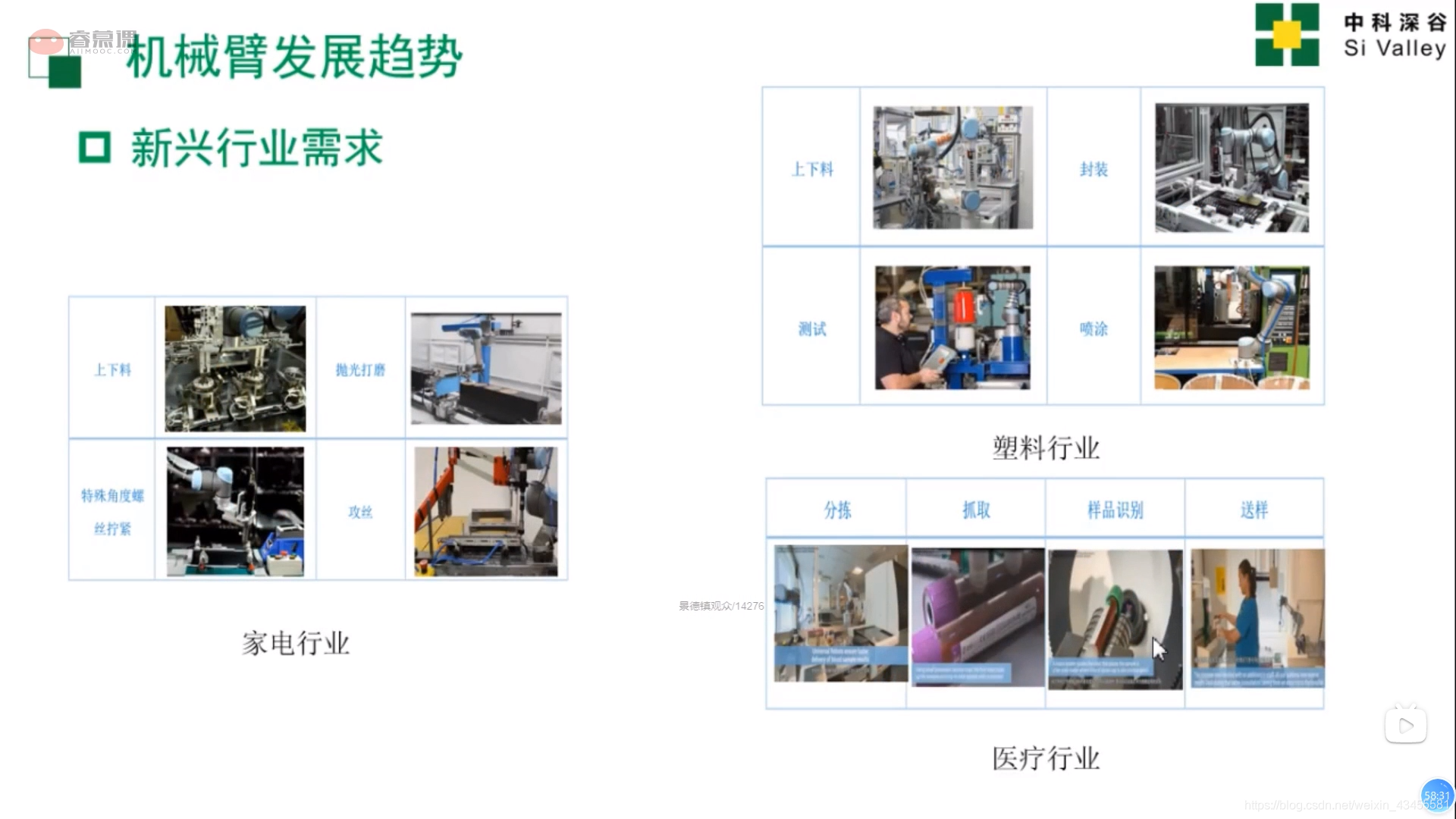
声明:本文所有图片均截自bilibili中科深谷UP上传的公开课,仅作为个人笔记记录,侵删~
MBD:Model based design

























转载地址:http://fyzxf.baihongyu.com/
你可能感兴趣的文章
Vue核心技术-18,父子组件通信
查看>>
Vue核心技术-19,兄弟组件通信和跨级组件通信
查看>>
Vue核心技术-20,组件通信-父链和父组件索引
查看>>
Vue核心技术-21,slot插槽-内容分发
查看>>
Vue核心技术-22,作用域插槽
查看>>
Vue核心技术-23,插槽的访问
查看>>
Vue核心技术-24,递归组件
查看>>
Vue核心技术-25,组件的内联模板使用
查看>>
Vue核心技术-26,动态组件
查看>>
Vue核心技术-27,异步组件
查看>>
Vue核心技术-28,异步更新队列-$nextTick
查看>>
Vue核心技术-29,X-Template
查看>>
Vue核心技术-30,手动挂载实例
查看>>
Vue核心技术-31,自定义指令
查看>>
Vue核心技术-32,自定义Vue插件
查看>>
Vue核心技术-33,Vue-cli的安装和使用
查看>>
Vue核心技术-34,配置WebStorm对Vue的支持
查看>>
Vue核心技术-35,.vue文件和脚手架工程简单分析
查看>>
Vue核心技术-36,vue-router-路由的安装配置和简单使用
查看>>
Vue核心技术-37,vue-router-嵌套路由
查看>>